wordpress添加高亮的副标题插件下载
可以看到下面的示例,有的时候我们希望有一个副标题高亮起来,让我们的标题能够显示并且强调一些信息,比如推荐信息、包邮等等。
如果你对wordpress比较熟悉,那么你可以使用wordpress的自定义字段进行修改,自己增加一些css即可输出一个高亮的标题。

那么如果我们对wordpress或者前端代码不熟悉的话就没办法自己添加了,那么我们可以借助wordpress的插件进行设置。
Secondary Title,给你增加额外的标题选项
在wordpress后台–插件–安装插件搜索Secondary Title,安装启用。
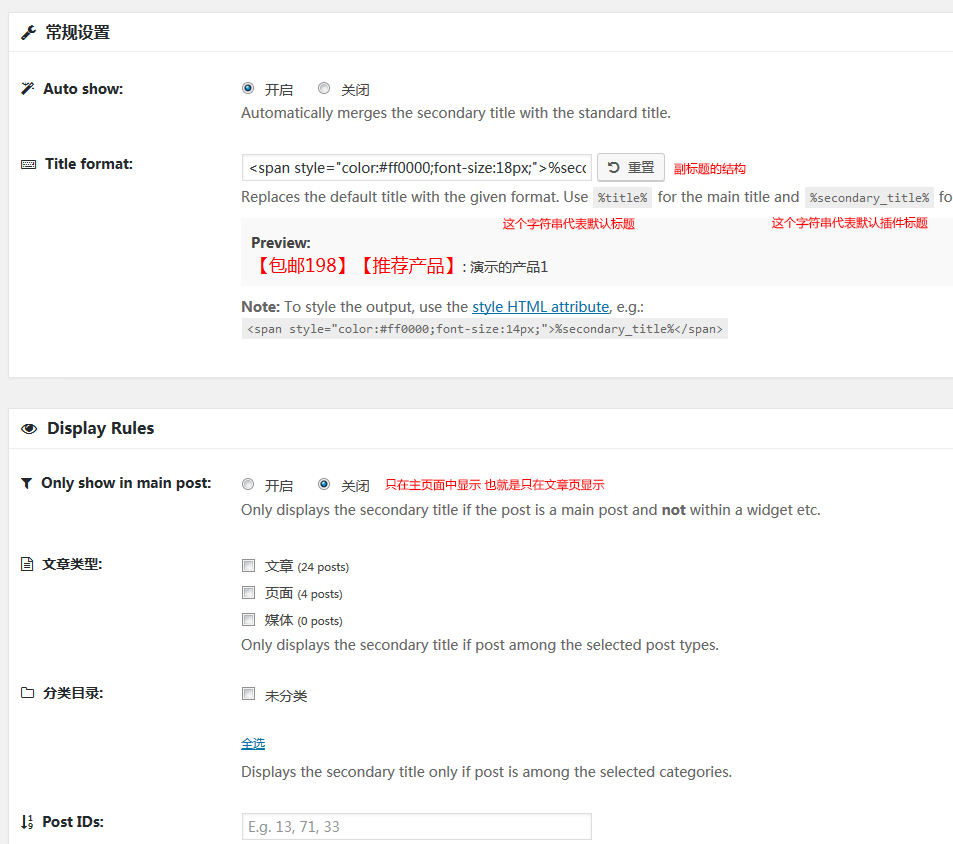
进入后台–设置–Secondary Title进行设置

Title format:选项中可以设置标题的结构,高亮的前端代码就要再这里输出了。
%title% 表示wordpress默认的标题
%secondary_title% 表示插件输出的标题
若想要和我们上面图片中类似的样式可以填写如下:
<span style=”color:#ff0000;font-size:18px;”>%secondary_title%</span>: %title%
就可以显示图片中的效果了。

